I have concentrated on typography in this workshop as an output that is influenced and changed over time by code.
The relationship between typography and code is explored in this body of work. These experiments use random inputs of points and factors to react to the code-driven aesthetics.
Developed in P5JS, it can produce dynamic typographic compositions with different text sizes, font weights, spacing, and background colours. Although it was challenging, I was able to develop some intriguing typography with the help of my lecturers and peers.

















Urban Techno
To stand out amidst all the progressing typography and design, my aim with these series is to push the possibility of futuristic style into the urban world. The techno aspect comes in slowly but surely as technology progresses, our design philosophy changes along side with it, possibility are endless. Bold it may be and yet it leads the modern world into the future as there is so much more we can explore with the softwares at hand.
Sketches
I chose this workshop as I knew it was going to be tough, interesting and out of my comfort zone, I was right, this has got to be one of the hardest workshop I went through, even html/css from skill and tech was easier. But I was glad the end result was truly something unique, Adobe software can’t recreate anything like this and it was worth learning. Fun comes into play when the code produces something that I did not expect and that also comes from knowing what each line of codes meant. I can feel everyone in the class also feels uncomfortable of certain level as it is difficult to grasp on these lines of code. From online tutorials, to multiple experimenting, so much time was used on making errors but these eros created opportunities line amazing mistakes, creating a unique outcomes not planned amd I feel that is fine, that way I will learn what these combinations of code will provide.
Session 1
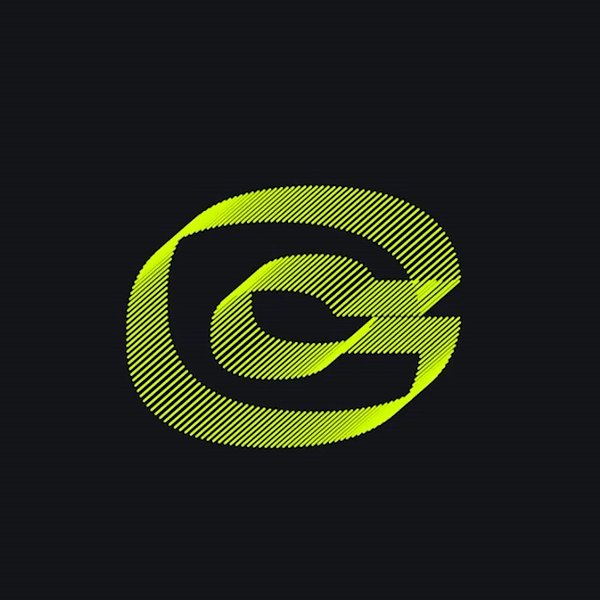
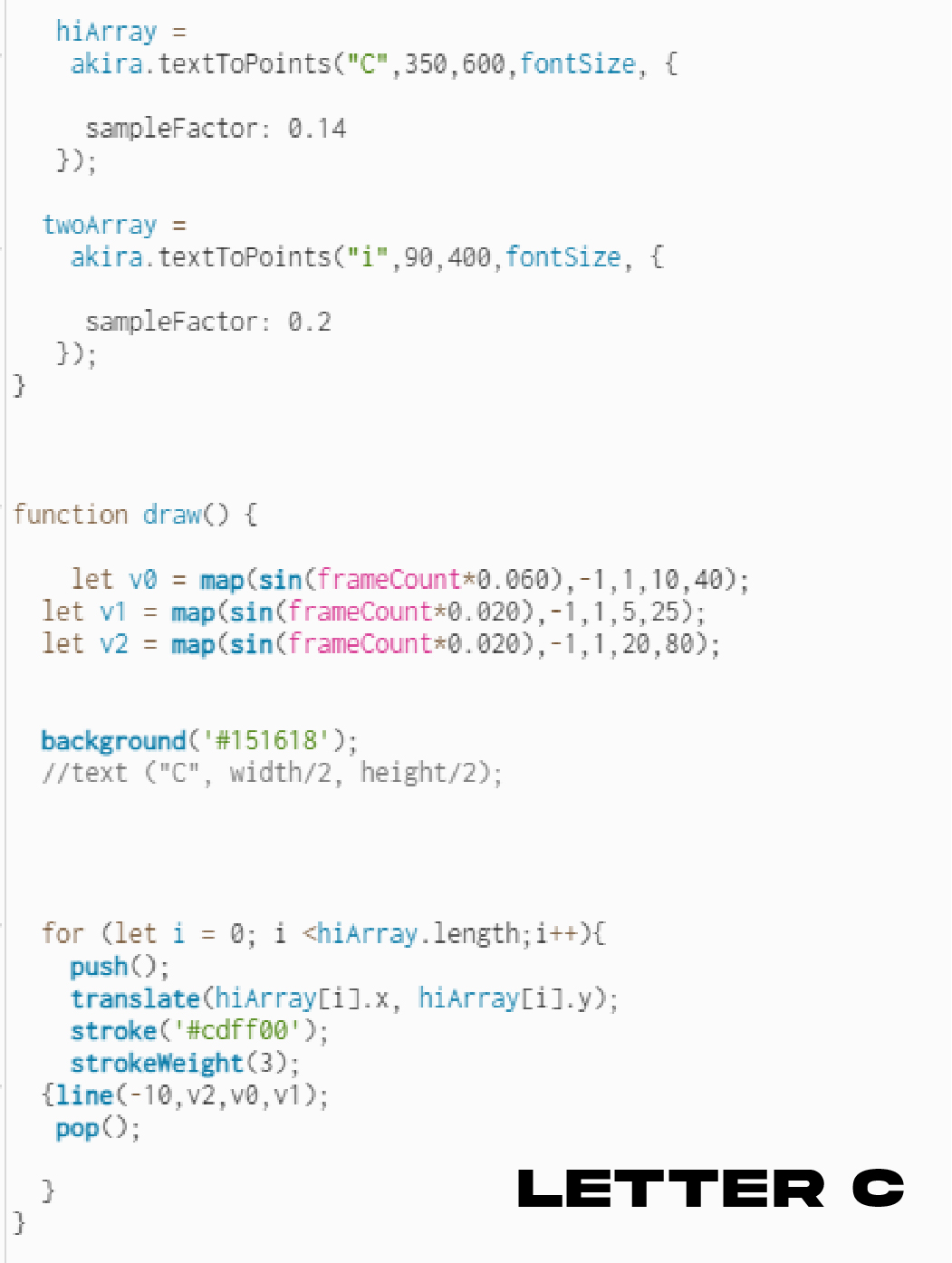
- Letter C and poster The combination of the bold font as well as including the line design and bold colours, I am one step closer to what I want to create in mind. The session is to makes use of basic animation code with line design.
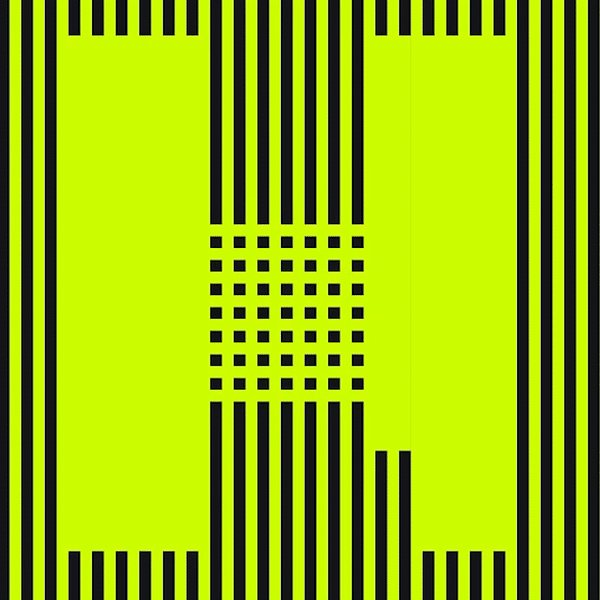
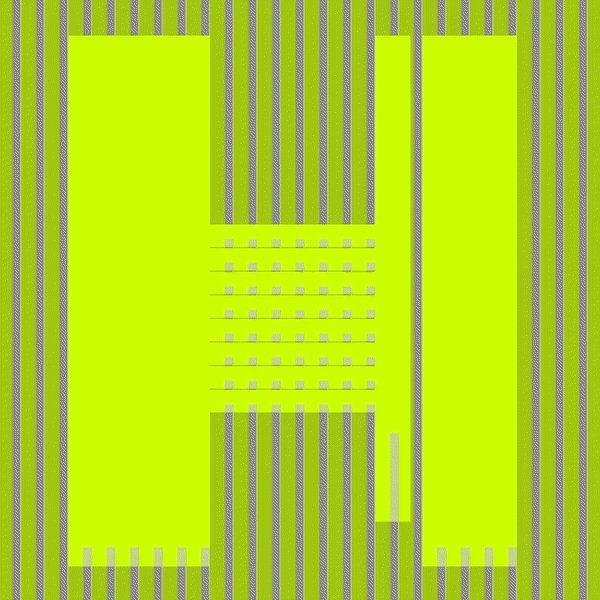
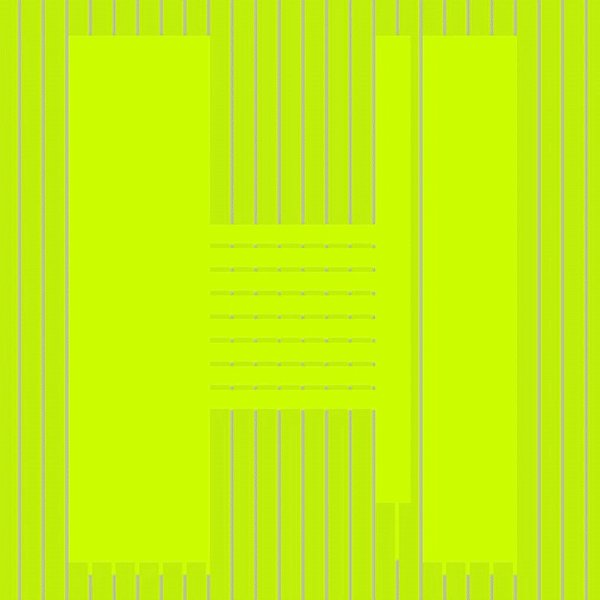
- Letter H and poster As for letter H, I decided to have the background animate but only through the same animation as the type as I do not want the background to over show the type itself.
Session 2
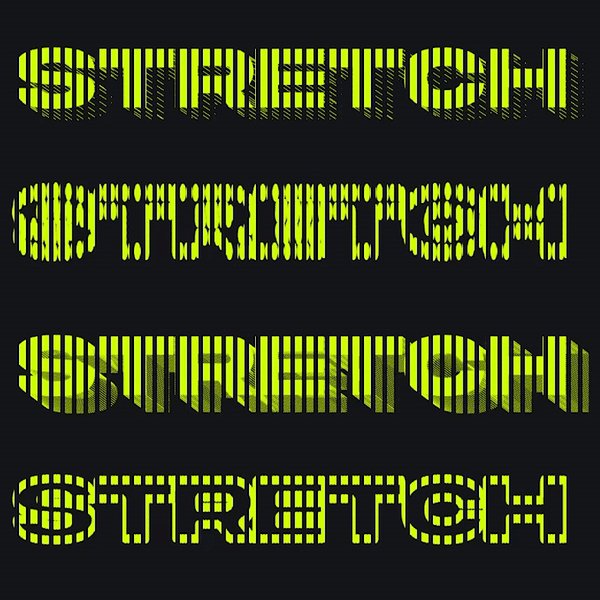
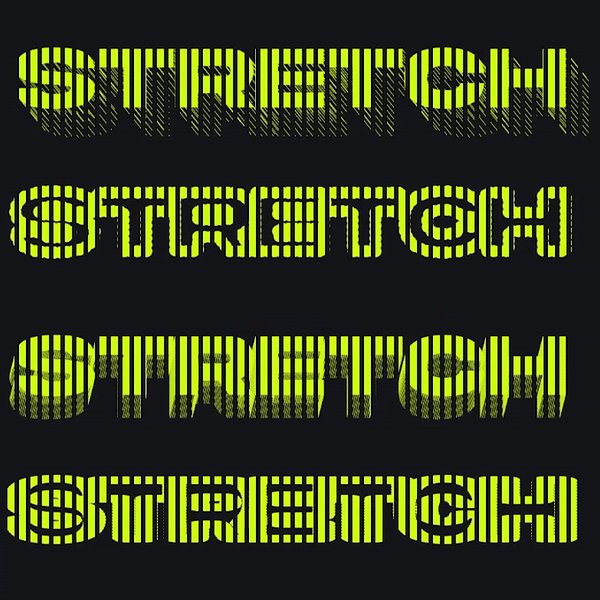
- STRETCH From previous experimentation, I took a step further and increase the difference in vertex points which made the stretching animation intense. I also tried playing with eclipse shapes instead of just lines and I love how it looks.
- Grids and Letter B The next step is to learn more about grids and tiles. I had the biggest issue learning how to work with grids the most as there is some math behind the codes. I am not good and math and even worse, common sense does not work when I was working with this level of function.
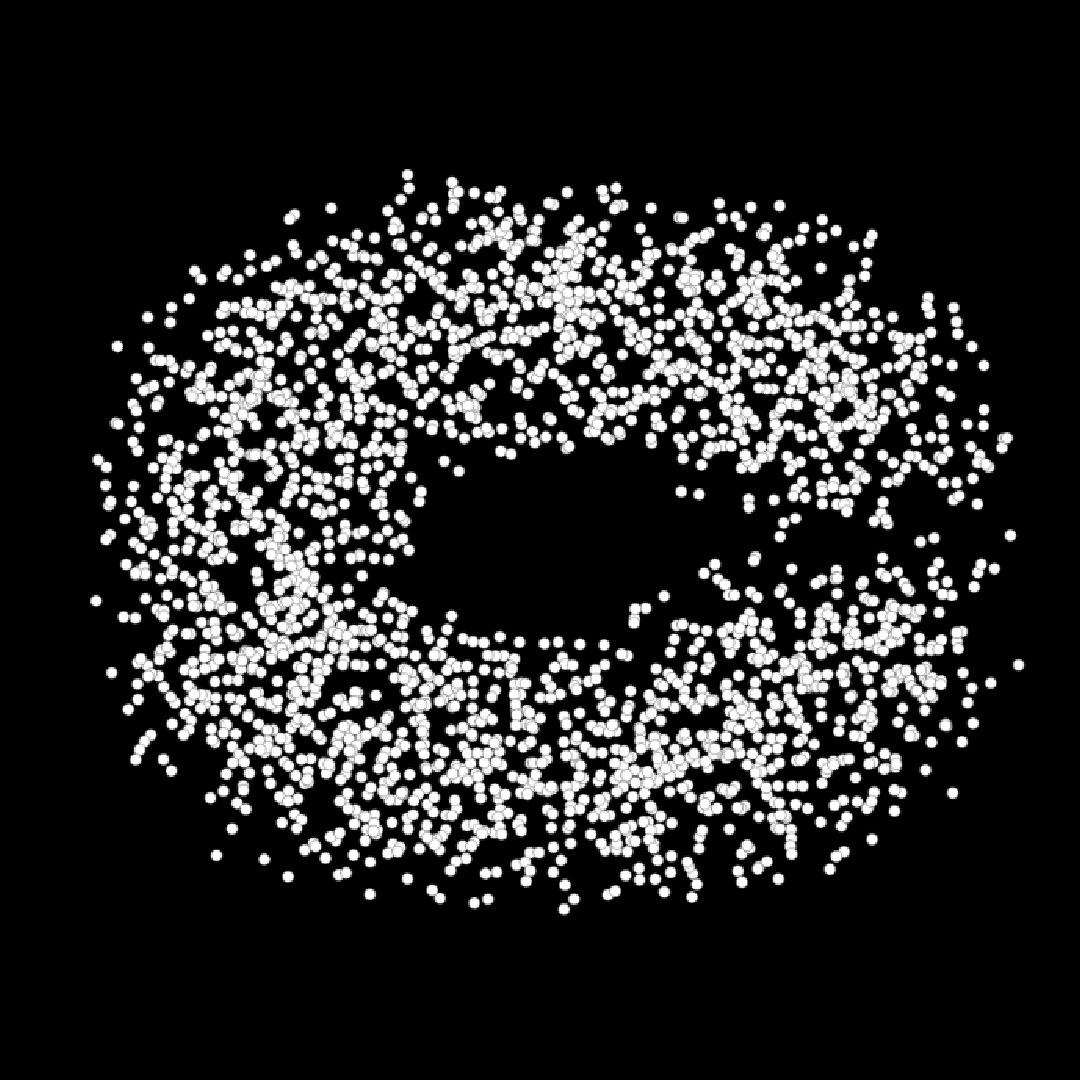
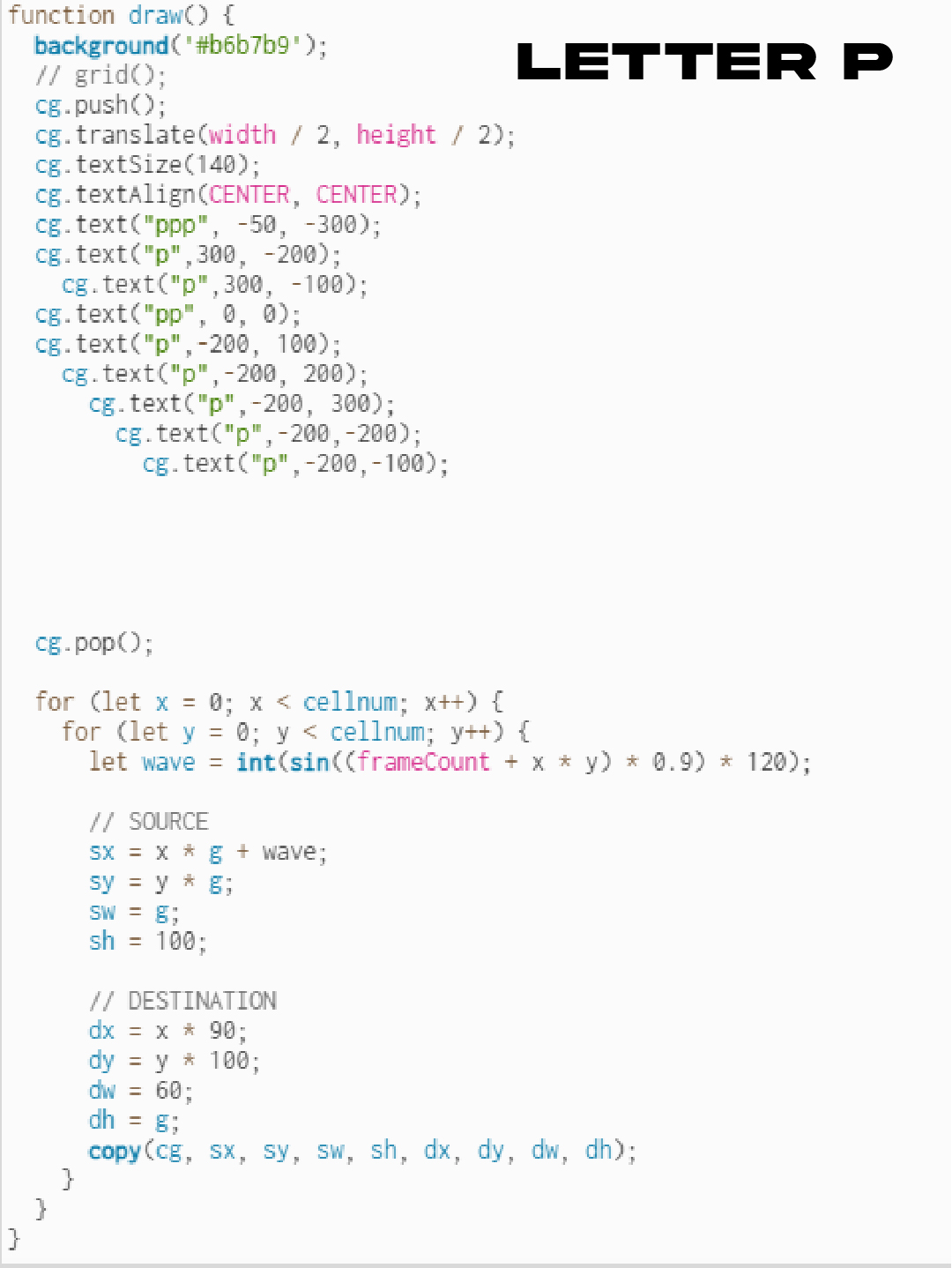
- Tiles and Letter P I did some tweaking and finally made it work with this series of codes. I realised with this I can save the image on random points that can create a new form or type. Which is amazing, this is generative type and at this point I feel accomplish but the workshop is just getting started so I cant wait to try another form of type.
Session 3
- Bzzzz Bugs As I was progressing, I did experience alot of bugs in my coding and that got me thinking about bugs itself. So with that in mind, I went ahead and created a type on sounds that bugs make. By using this set of substring codes, I managed to get the text to have that swirly motion. Making it seem like a bug buzzing around.
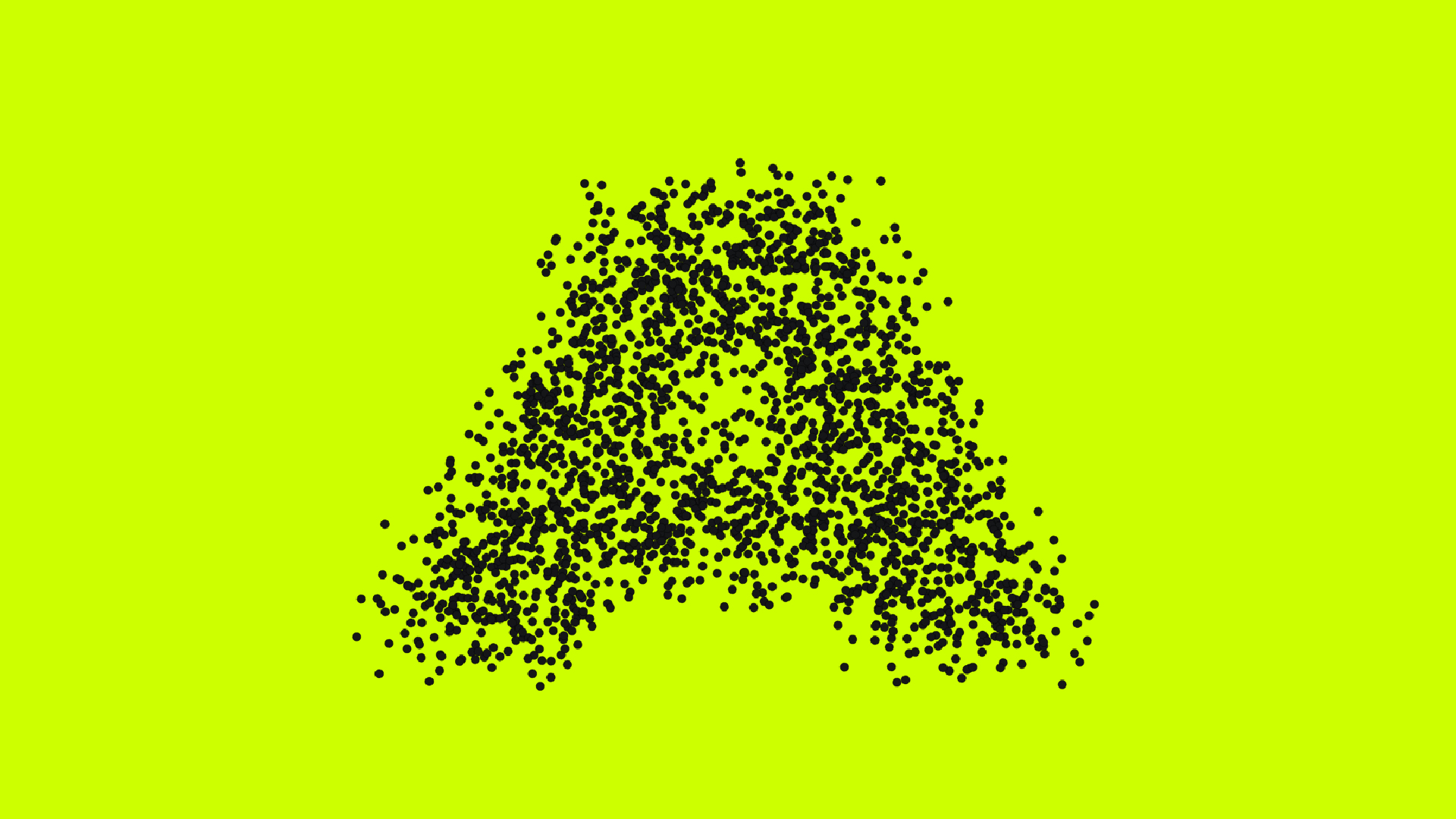
- Particles letter A I also wanted to include something that can allow me to stand out from the rest, particles. Creating point vector and making use of the grid size which I defined in the beginning. Then I have to animate the particles which was fun playing around.
Session 4
- Cold particles I want to make use of particles that will disappear when it passes through the text. As the particles goes pass the text or outside the text, it will leave the trail acts like a snow on the window. This whole aesthetic resembles like an urban vibe, which is the whole theme I would want to go for as well hence this will be the last code to finish off the series. This took me alot of trial and errors as I have to rewrite the codes multiple time for it to work.